The global layout settings for your site control the default look and feel of your site’s pages. You can control these settings through the Site Settings menu.
Access the global layout settings
To access the global layout settings:
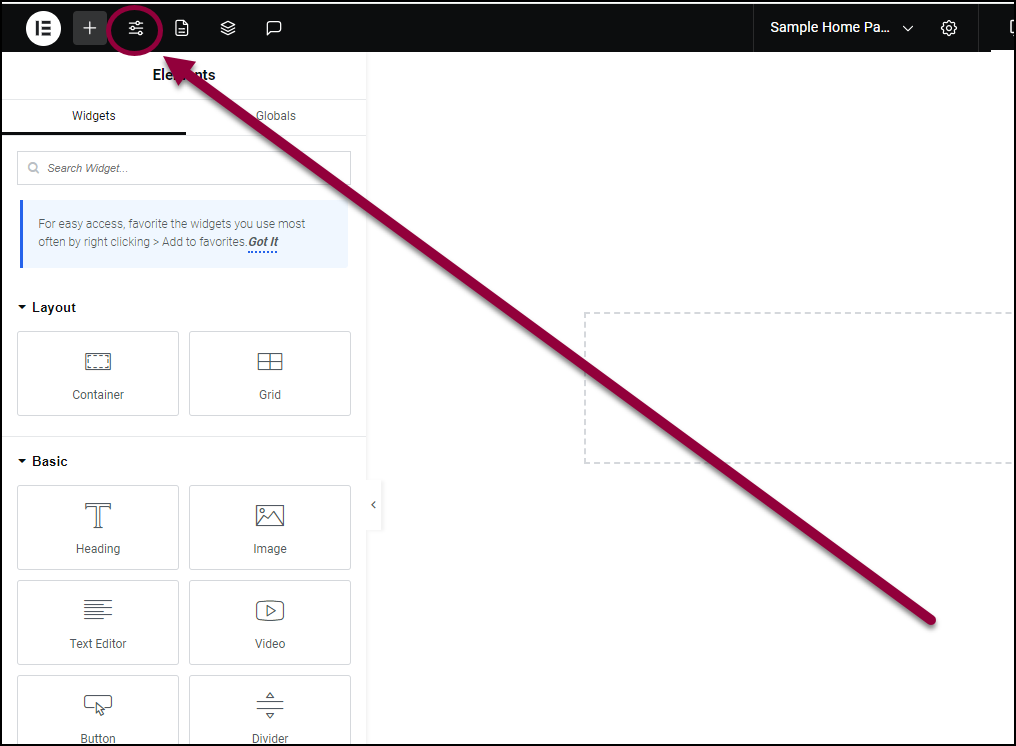
- In the Elementor Editor, from the top bar, click the Site Settings
icon.

In the panel, the Site Settings menu appears.
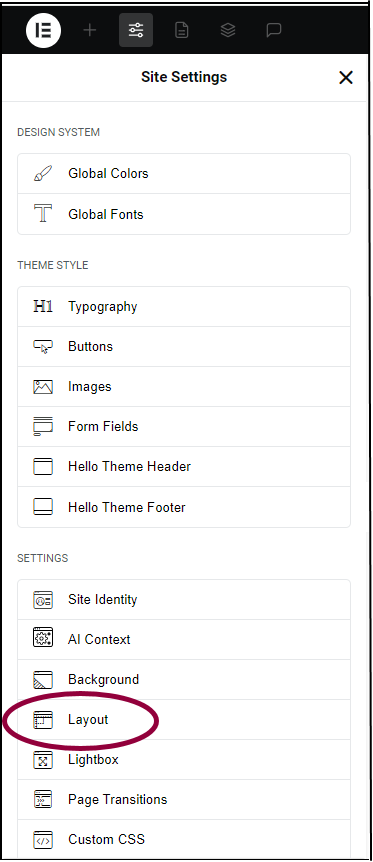
- In the panel, click Layout.
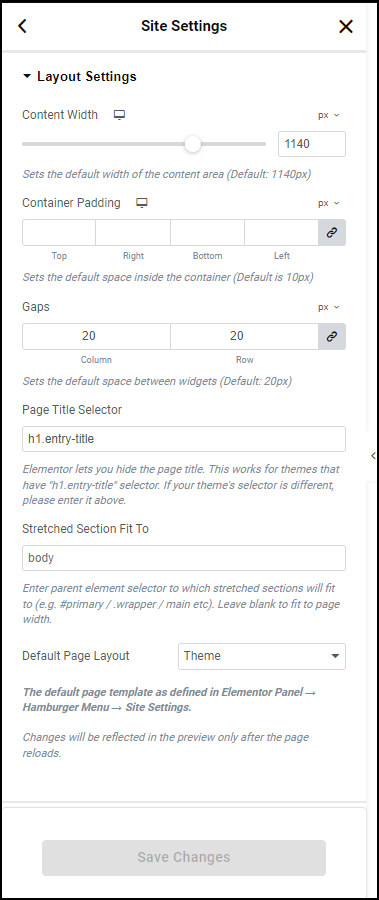
You can now edit the following default settings:
| Setting | What it does |
| Content width | Sets what default width of ‘Boxed’ containers/sections will be when you create them. The default is 1140 pixels – designed for desktop computer screens. |
| Container padding | When you add items to a container, the Editor keeps a certain width between the container border and the items inside it. Use the Container Padding setting to adjust this default width. Click the link icon |
| Gaps | When you add items to a container, the Editor automatically adds space between them. Use the Gaps setting to determine the default amount of this space. Click the link icon |
| Page title selector | If you want to hide the page title while editing the page title selector must appear here. By default, the selector is called h1.entry-title but if your theme uses a different selector, enter it here. |
| Stretched Section Fit To | Themes have a tag that limits the width of web pages. The tag most commonly used is body. If your theme uses a different tag to limit page width, enter it here. |
| Default Page Layout | In general, pages are laid out according to the theme settings. However, you can use this setting to make Elementor Canvas or Elementor Full Width the default setting. For details, see How can I get a full screen canvas in the Editor? |
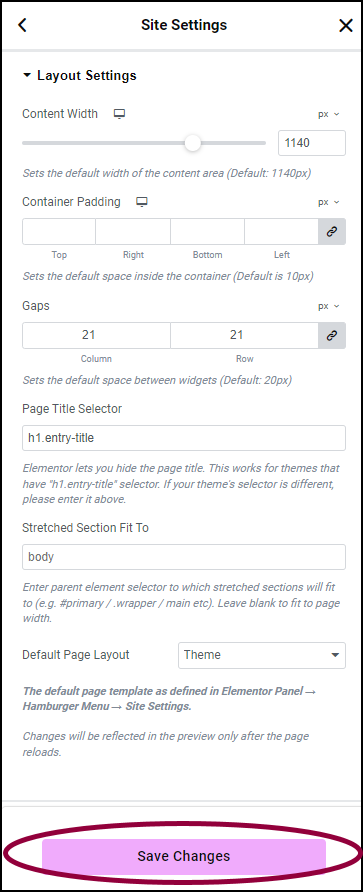
- After making the desired edits, click Save Changes.

The Editor will use these new default settings when you create pages.